Krisna Santosa - 2209092
RPL - 3B: Perancangan dan Pemodelan Perangkat Lunak
TAKSONOMI UML (Unified Modeling Language)
Apa itu UML?
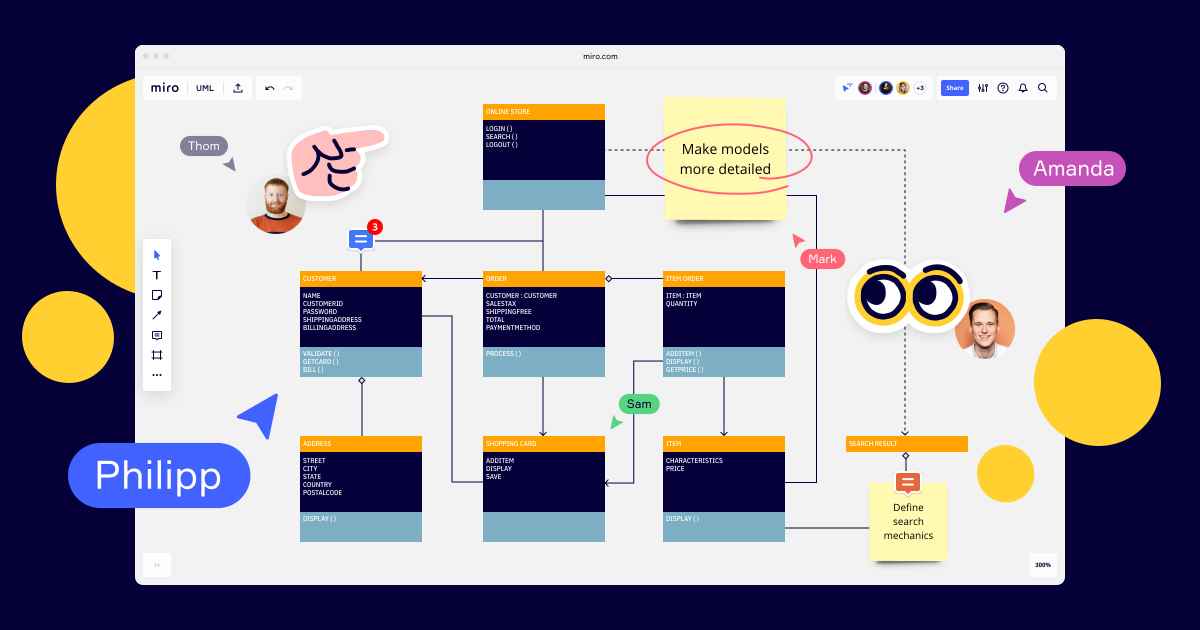
UML (Unified Modeling Language) adalah sebuah bahasa pemodelan yang digunakan untuk merepresentasikan desain/model dari perangkat lunak yang akan dibangun, tujuannya adalah untuk memudahkan developer dalam mengembangkan software yang sesuai dengan alur dan kebutuhan pengguna. UML dibagi menjadi 2 bagian diagram:
Structure Diagram
Diagram yang digunakan untuk menggambarkan struktur statis suatu sistem atau bagian dari suatu sistem. Diagram ini digunakan untuk menunjukkan organisasi dan hubungan antara berbagai elemen dalam suatu sistem. Berikut macam-macam diagram yang ada dalam structure diagram:
- Class Diagram
Diagram kelas memodelkan struktur statis suatu sistem. Diagram ini menunjukkan hubungan antara kelas, objek, atribut, dan operasi. Class Diagram juga membantu kita mengidentifikasi hubungan antara kelas atau objek yang berbeda. Berikut elemen-elemen yang ada dalam Class Diagram:
- Class
Blueprint untuk sebuah objek dan mengimplementasikan perilaku dalam suatu sistem. Dalam UML, class mewakili sebuah objek atau sekumpulan objek yang memiliki struktur dan perilaku yang sama. Mereka diwakili oleh persegi panjang yang berisi baris nama class, atributnya, dan operasinya.
- Associations
Associations merepresentasikan hubungan antar kelas. Panah yang menjadi simbol associations menunjukkan bagaimana kelas terhubung atau berinteraksi satu sama lain.
- Composition and Aggregation
Composition and Aggregation adalah jenis asosiasi yang mewakili hubungan sebagian-keseluruhan antar kelas. Aggregation menyiratkan hubungan yang lebih lemah, sedangkan composition menyiratkan hubungan yang lebih kuat dengan ketergantungan siklus hidup.
- Generalization
Generalization adalah nama lain dari Inheritance. Ini mengacu pada hubungan antara dua kelas di mana satu kelas adalah versi khusus dari kelas lainnya. Misalnya Honda adalah salah satu jenis mobil. Jadi kelas Honda tentu mempunyai hubungan generalisasi dengan kelas mobil.
- Interfaces
Interfaces menentukan kontrak yang harus dipatuhi oleh kelas dengan menerapkan metode yang ditentukan. Mereka direpresentasikan sebagai lingkaran dengan nama antarmuka di dalam lingkaran.
- Dependencies
Dependencies menunjukkan bagaimana satu kelas bergantung pada kelas lain, biasanya dalam hal pemanggilan metode atau tipe parameter. Mereka diwakili oleh panah putus-putus.
- Enumerations
Enumerations mewakili sekumpulan nilai atau konstanta bernama. Mereka biasanya digambarkan sebagai kelas dengan daftar nilai enumerasi.
- Packages
Bentuk yang dirancang untuk mengatur pengklasifikasi terkait dalam diagram. Mereka dilambangkan dengan bentuk persegi panjang bertab besar.
- Object Diagram
menunjukkan sekumpulan objek dan hubungannya, yang merupakan snapshot statis dari contoh hal-hal yang ditemukan dalam diagram kelas. Berikut elemen-elemennya:
- Object
Setiap objek disimbolkan seperti persegi panjang, yang memberi nama objek dan kelasnya digarisbawahi serta dipisahkan dengan titik dua.
- Attributes
Mirip dengan kelas, Anda dapat membuat daftar atribut objek di dalam kompartemen terpisah. Namun, tidak seperti kelas, atribut objek harus memiliki nilai yang ditetapkan untuknya.
- Links
Links merepresentasikan hubungan antar objek satu sama lain.
- Package Diagram
Package Diagram digunakan untuk mengilustrasikan bagaimana paket dan elemennya diatur. Ini menunjukkan ketergantungan antara paket-paket yang berbeda. Berikut elemennya:
Dalam Package Diagram terdapat diagram tambahan yang digunakan sebagai layer yaitu Model Diagram.
- 1. Model diagram
Diagram struktur tambahan UML yang menunjukkan beberapa abstraksi atau tampilan spesifik dari suatu sistem, untuk menggambarkan beberapa aspek arsitektur, logika, atau perilaku dari sistem.
- Composite Structure Diagram
Memberikan gambaran logis dari seluruh atau sebagian sistem perangkat lunak. Ini bertindak mendefinisikan kelas konfigurasi, antarmuka, paket, dan hubungan di antara mereka pada tingkat mikro. Berikut elemennya:
Composite Structure diagram mampu menunjukkan:
- 1. Internal Structure
menunjukkan struktur internal pengklasifikasi - penguraian pengklasifikasi tersebut menjadi properti, bagian, dan hubungannya.
- 2. Behavior of a Collaboration (Collaboration use diagram)
fungsionalitas yang akan diterapkan oleh sistem yang sedang dirancang atau yang sudah diterapkan oleh beberapa sistem yang ada. Objek-objek dalam suatu sistem biasanya bekerja sama satu sama lain untuk menghasilkan perilaku suatu sistem.
- Component Diagram
Menggambarkan organisasi komponen fisik dalam sistem. Ini digunakan untuk memodelkan detail eksekusi. Ini menentukan apakah persyaratan fungsional yang diinginkan telah dipertimbangkan oleh pengembangan yang direncanakan atau tidak, karena ini menggambarkan hubungan struktural antara elemen-elemen sistem perangkat lunak. Berikut elemennya
- Deployment Diagram
Diagram ini menunjukkan komponen perangkat keras (node) dan perangkat lunak (artefak) serta hubungannya. Ini menawarkan representasi visual tentang di mana tepatnya setiap komponen perangkat lunak diterapkan. Berikut elemennya:
- Nodes
- Database
Berikut contoh penggunaan dari Deployment Diagram:
Dalam diagram ini terdapat manifestation diagram yang berfungsi untuk abstraksi hubungan, berikut contohnya:
- 1. Manifestation Diagram
Deployment diagram sangat berhubungan erat dengan Network Architecture Diagram karena menunjukkan node jaringan dan jalur komunikasi di antara mereka. Berikut elemennya:
- 2. Network Architecture
-
Network Devices
- Hub
- Switch
- Router
- Load Balancer
- Firewall
-
Network Segments
- Backbone
- Multihoming
- Profile Diagram
Diagram profil membantu membuat properti dan semantik baru untuk diagram UML dengan mendefinisikan custom stereotypes, tagged value, dan constraint.
Behavior Diagram
Behavior Diagram adalah kategori diagram yang berfokus pada tingkah laku atau interaksi elemen dalam sistem. Berbeda dengan Structure Diagram, yang menggambarkan struktur statis suatu sistem, Behavior Diagram menggambarkan bagaimana sistem berfungsi, merespons events, dan berkomunikasi dengan lingkungan atau komponen internalnya. Berikut macam-macam diagram dalam Behavior Diagram:
- UseCase Diagram
Use Case Diagram digunakan untuk menggambarkan fungsionalitas suatu sistem atau bagian dari suatu sistem. Mereka banyak digunakan untuk menggambarkan kebutuhan fungsional sistem dan interaksinya dengan agen eksternal (aktor). Use case pada dasarnya adalah diagram yang mewakili berbagai skenario di mana sistem dapat digunakan. Diagram use case memberi kita pandangan tingkat tinggi tentang apa yang dilakukan sistem atau bagian dari sistem tanpa membahas detail implementasi. Berikut elemen yang ada dalam UseCase Diagram:
- Actors
Seorang aktor menggambarkan setiap entitas yang melakukan peran tertentu dalam sistem tertentu. Berbagai peran yang diwakili oleh aktor adalah peran bisnis sebenarnya dari pengguna dalam sistem tertentu.
- Use Case
Sebuah use case mewakili fungsionalitas tertentu atau unit kerja terpisah yang disediakan sistem kepada penggunanya. Kasus penggunaan digambarkan sebagai oval dengan nama di dalamnya.
- System Boundary
Batas sistem adalah kotak persegi panjang yang melingkupi semua kasus penggunaan yang terkait dengan sistem tertentu. Ini secara visual mendefinisikan ruang lingkup sistem.
- Relationship
- Include
Hubungan include digunakan untuk menunjukkan bahwa satu use case menyertakan use case lainnya. Artinya, use case yang disertakan selalu dijalankan sebagai bagian dari use case dasar. Hubungan penyertaan diwakili oleh panah putus-putus dengan stereotip "sertakan".
- Extends
Hubungan perluasan digunakan untuk menunjukkan bahwa satu use case dapat memperluas use case lainnya dalam kondisi tertentu. Artinya, kasus penggunaan yang diperluas bersifat opsional dan dapat menambahkan perilaku tambahan ke kasus penggunaan dasar. Hubungan perluasan diwakili oleh panah putus-putus dengan stereotip "perluas".
- Generalization
Hubungan generalisasi juga merupakan hubungan orangtua-anak antara kasus penggunaan. Kasus penggunaan anak dalam hubungan generalisasi memiliki makna proses bisnis yang mendasarinya, namun merupakan peningkatan dari kasus penggunaan induk. Dalam diagram use case, generalisasi ditampilkan sebagai panah berarah dengan mata panah segitiga. Kasus penggunaan anak terhubung di dasar panah. Ujung panah terhubung ke use case induk.
- Information Flow Diagram
Menunjukkan pertukaran informasi antara entitas sistem pada beberapa tingkat abstraksi yang tinggi. Arus informasi mungkin berguna untuk menggambarkan sirkulasi informasi melalui suatu sistem dengan mewakili aspek-aspek model yang belum sepenuhnya ditentukan atau dengan rincian yang kurang. Elemennya sebagai berikut:
- Actors
Entitas yang melakukan peran tertentu dalam sebuah sistem.
- Information Item
Item informasi adalah pengklasifikasi yang mewakili beberapa informasi yang ditransfer dalam sistem dari sumber ke target aliran informasi.
- Information Flow
hubungan terarah yang digunakan sebagai spesifikasi semacam "saluran informasi" untuk transmisi informasi searah dari sumber ke sasaran.
- Class
Kelas adalah pengklasifikasi yang mendeskripsikan sekumpulan objek yang memiliki kesamaan.
Berikut contoh dari Information Flow Diagram
- Activity Diagram
Diagram aktivitas mewakili alur kerja secara grafis. Mereka dapat digunakan untuk menggambarkan alur kerja bisnis atau alur kerja operasional komponen apa pun dalam suatu sistem.
Elemen yang terdapat dalam diagram ini berupa:
- State Machine Diagram
Digunakan untuk menggambarkan perilaku yang bergantung pada keadaan suatu objek. Suatu objek memberikan respons yang berbeda terhadap peristiwa yang sama tergantung pada keadaannya. Terdapat 2 jenis State Machine Diagram yaitu:
- 1. Behavioral State Machine Diagram
Spesialisasi perilaku dan digunakan untuk menentukan perilaku diskrit dari bagian sistem yang dirancang melalui transisi keadaan terbatas.
- 2. Protocol State Machine Diagram
Diagram Protocol State Machine adalah jenis diagram UML (Unified Modeling Language) khusus yang berfokus pada pemodelan perilaku objek atau entitas yang mematuhi protokol atau pola komunikasi tertentu.
Elemen yang terdapat dalam State Machine Diagram adalah:
- Composite State
State yang memiliki substate di dalamnya.
- Choice Pseudostate
Simbol berlian yang menunjukkan kondisi dinamis dengan potensi hasil bercabang.
- Event
Event adalah trigger atau pemicu yang akan memulai suatu state ke state berikutnya.
- Exit Point
Titik di mana suatu objek keluar dari composite state.
- First State
Penanda untuk keadaan pertama dalam proses, ditunjukkan dengan lingkaran hitam dengan panah transisi.
- Guard
Kondisi Boolean yang mengizinkan atau menghentikan transisi, ditulis di atas panah transisi.
- State
State mewakili suatu kondisi atau mode dimana suatu objek atau sistem dapat berada pada suatu titik waktu tertentu. States digambarkan sebagai persegi panjang membulat dan memiliki nama deskriptif. Objek atau sistem dapat bertransisi antar keadaan sebagai respons terhadap peristiwa atau kondisi.
- Substate
State yang memiliki keterhubungan dengan state parent-nya.
- Terminator
Lingkaran dengan titik di dalamnya yang menandakan bahwa suatu proses dihentikan.
- Transition
Panah yang bergerak dari satu keadaan ke keadaan lain yang menunjukkan keadaan yang berubah.
- Transitional Behavior
Perilaku yang dihasilkan ketika suatu keadaan bertransisi, ditulis di atas panah transisi.
- Interaction Diagram
Diagram interaksi adalah kategori diagram UML (Unified Modeling Language) yang digunakan untuk memvisualisasikan dan memodelkan interaksi dinamis antara objek atau komponen dalam suatu sistem. Berikut beberapa macam diagram untuk menggambarkan interaksi antara objek dengan komponen lainnya:
- 1. Sequence Diagram
Sequence Diagram adalah jenis diagram UML (Unified Modeling Language) yang digunakan untuk memvisualisasikan dan memodelkan interaksi dan urutan pesan yang dipertukarkan antara objek atau komponen dalam suatu sistem dari waktu ke waktu. Diagram urutan memberikan representasi rinci tentang perilaku dinamis suatu sistem, menekankan urutan kronologis interaksi. Berikut simbol atau notasi yang sering digunakan dalam Sequence Diagram:
- Lifeline
Sequence Diagram terdiri dari beberapa notasi Lifeline yang harus disusun secara horizontal di bagian atas diagram. Tidak ada dua notasi lifeline yang saling tumpang tindih. Mereka mewakili objek atau bagian berbeda yang berinteraksi satu sama lain dalam sistem selama pengurutan.
- Activation Bars
kotak yang ditempatkan pada Lifeline. Ini digunakan untuk menunjukkan bahwa suatu objek aktif (atau dipakai) selama interaksi antara dua objek. Panjang persegi panjang menunjukkan durasi objek tetap aktif.
- Messages
- Synchronous Message
Simbol ini digunakan ketika pengirim harus menunggu respon terhadap pesan sebelum melanjutkan. Diagram harus menunjukkan panggilan dan balasannya.
- Asynchronous Message
Pesan asinkron tidak memerlukan respons sebelum pengirim melanjutkan. Hanya panggilan yang harus disertakan dalam diagram.
- Return Message
Digunakan untuk menunjukkan bahwa penerima pesan telah selesai memproses pesan dan mengembalikan kendali ke pemanggil pesan.
- Self Message
Mewakili pesan di mana suatu objek mengirimkan pesan ke dirinya sendiri.
- Interaction Use (Fragment)
Digunakan untuk mewakili rangkaian interaksi yang dapat digunakan kembali, seperti sub-interaksi atau interaksi yang ditentukan sebelumnya. Mereka memungkinkan enkapsulasi perilaku dalam diagram urutan.
- Combined Fragment
Fragmen gabungan digunakan untuk memodelkan aliran kontrol yang kompleks dan perilaku bersyarat dalam diagram urutan. Mereka mencakup opsi seperti fragmen alternatif, paralel, dan loop.
- Operand
Operand digunakan dalam gabungan fragmen untuk menentukan kondisi atau batasan di mana interaksi tertentu terjadi dalam fragmen.
- Guard Condition
Kondisi penjaga adalah ekspresi boolean yang terkait dengan pesan atau fragmen. Ini menentukan kondisi yang harus dipenuhi agar pesan dapat dikirim atau agar fragmen dapat dieksekusi.
- Activation (Creation/Deletion)
Digunakan untuk mewakili pembuatan dan penghapusan objek selama interaksi. Simbol-simbol ini biasanya ditempatkan pada garis hidup untuk menunjukkan kapan suatu objek dibuat dan kapan objek tersebut dihapus.
- 2. Communication Diagram
Diagram komunikasi (disebut diagram kolaborasi dalam UML 1.x) adalah sejenis diagram interaksi UML yang menunjukkan interaksi antara objek dan/atau bagian (direpresentasikan sebagai garis hidup) menggunakan pesan berurutan dalam susunan bentuk bebas.
Elemennya adalah:
- Frame
Diagram komunikasi dapat ditampilkan dalam bingkai persegi panjang dengan nama pada kompartemen di sudut kiri atas.
- Lifeline
Lifeline adalah spesialisasi elemen bernama yang mewakili peserta individu dalam interaksi. Meskipun bagian dan fitur struktural mungkin memiliki multiplisitas lebih besar dari 1, garis hidup hanya mewakili satu entitas yang berinteraksi.
- Message
Pesan dalam diagram komunikasi ditampilkan sebagai garis dengan ekspresi urutan dan panah di atas garis. Panah menunjukkan arah komunikasi.
- 3. Timing Diagram
Timing Diagram adalah diagram interaksi UML yang digunakan untuk menunjukkan interaksi ketika tujuan utama diagram adalah untuk mempertimbangkan waktu. Timing Diagram fokus pada kondisi yang berubah di dalam dan di antara Lifeline sepanjang sumbu waktu linier. Timing Diagram menggambarkan perilaku pengklasifikasi individu dan interaksi pengklasifikasi, memusatkan perhatian pada waktu peristiwa yang menyebabkan perubahan dalam kondisi yang dimodelkan pada Lifeline. Berikut Elemennya:
- Lifeline
mewakili instance individual dari suatu kelas, objek, atau komponen selama periode waktu tertentu.
- State or Condition Timeline
Menunjukkan keadaan pengklasifikasi atau atribut yang berpartisipasi, atau beberapa kondisi yang dapat diuji, seperti nilai atribut yang terpisah atau dapat dihitung.
- Duration Constraint
Batasan interval yang mengacu pada interval durasi. Interval durasi adalah durasi yang digunakan untuk menentukan apakah batasan terpenuhi.
- Time Constraint
Batasan interval yang mengacu pada suatu interval waktu. Interval waktu adalah ekspresi waktu yang digunakan untuk menentukan apakah batasan terpenuhi.
- Destruction Occurrence
mewakili titik waktu ketika suatu objek atau entitas dihancurkan atau tidak ada lagi.
- 4. Interaction Overview Diagram
Interaction Overview Diagram memberikan gambaran aliran kendali di mana simpul-simpul aliran tersebut merupakan interaksi atau penggunaan interaksi. Elemennya adalah:
- Frame
Bentuk persegi panjang yang membungkus elemen-elemen lain dalam diagram.
- Elements of Activity Diagram
Diagram ikhtisar interaksi didefinisikan sebagai spesialisasi diagram aktivitas dan karenanya mewarisi sejumlah elemen grafis. Berikut beberapa elemen yang digunakan:
- initial node
- flow final node
- activity final node
- decision node
- merge node
- fork node
- join node
- Element of Interaction Diagram
Berikut beberapa elemen yang digunakan:
- interaction
- interaction use
- duration constraint
- time constraint
REFERENSI
https://www.dicoding.com/blog/apa-itu-uml/
https://www.geeksforgeeks.org/unified-modeling-language-uml-introduction/
Class Diagram:
https://www.lucidchart.com/pages/uml-class-diagram
https://www.smartdraw.com/class-diagram/
https://www.javatpoint.com/uml-diagrams
Object diagram:
https://www.visual-paradigm.com/guide/uml-unified-modeling-language/what-is-object-diagram/
https://www.edrawmax.com/article/uml-object-diagram-explained.html
Package Diagram:
https://www.lucidchart.com/pages/uml-package-diagram
Composite Structure Diagram:
https://www.lucidchart.com/pages/uml-composite-structure-diagram
Components Diagram:
https://www.lucidchart.com/pages/uml-component-diagram
Deployment Diagram:
https://www.lucidchart.com/pages/uml-deployment-diagram
Profile Diagram
https://www.uml-diagrams.org/network-architecture-diagrams.html
https://www.visual-paradigm.com/guide/uml-unified-modeling-language/what-is-profile-diagram/
Network Architecture Diagram
https://www.uml-diagrams.org/network-architecture-diagrams.html
UseCase Diagram:
https://www.e-education.psu.edu/geog468/l8_p4.html
Information Flow Diagram:
https://www.uml-diagrams.org/information-flow-diagrams.html
Activity Diagram:
https://creately.com/guides/activity-diagram-tutorial/
State Machine Diagram:
https://www.lucidchart.com/pages/uml-state-machine-diagram
https://www.uml-diagrams.org/protocol-state-machine-diagrams.html#protocol-state-machine
Interaction Diagram
Sequence Diagram:
https://creately.com/guides/sequence-diagram-tutorial/
https://www.lucidchart.com/pages/uml-sequence-diagram
https://www.visual-paradigm.com/guide/uml-unified-modeling-language/what-is-sequence-diagram/
Communication Diagram
https://www.uml-diagrams.org/communication-diagrams.html
Timing Diagram:
https://www.uml-diagrams.org/timing-diagrams.html
Interaction Overview Diagram:
https://www.uml-diagrams.org/interaction-overview-diagrams.html